Starting Over to Put Customers First
Barclays banks in 9 African countries were changing to Absa Bank and its dated internet banking platform was redesigned to address nearly two decades worth of accumulated issues.

Barclays banks in 9 African countries were changing to Absa Bank and its dated internet banking platform was redesigned to address nearly two decades worth of accumulated issues.


Why not reskin the old platform?
It was very outdated, with a hardcoded frontend and embedded functions. It lacked a single codebase and there was very little documentation.
Why didn't we use Absa's own internet banking platform?Absa Africa was going to run as a seperate entity with its own set of unique requirements. Absa Bank used fundamentally different core banking technology from Barclays and merging systems wasn't feasible.
A human-centered approach helps us to identify and solve product problems. By solving with the user at the center, we also build the best solution for the business.
I applied the Double Diamond framework each of the many subsets of product, design and business challenges we faced throught the duration of the project.



Quantitative Data (The What)
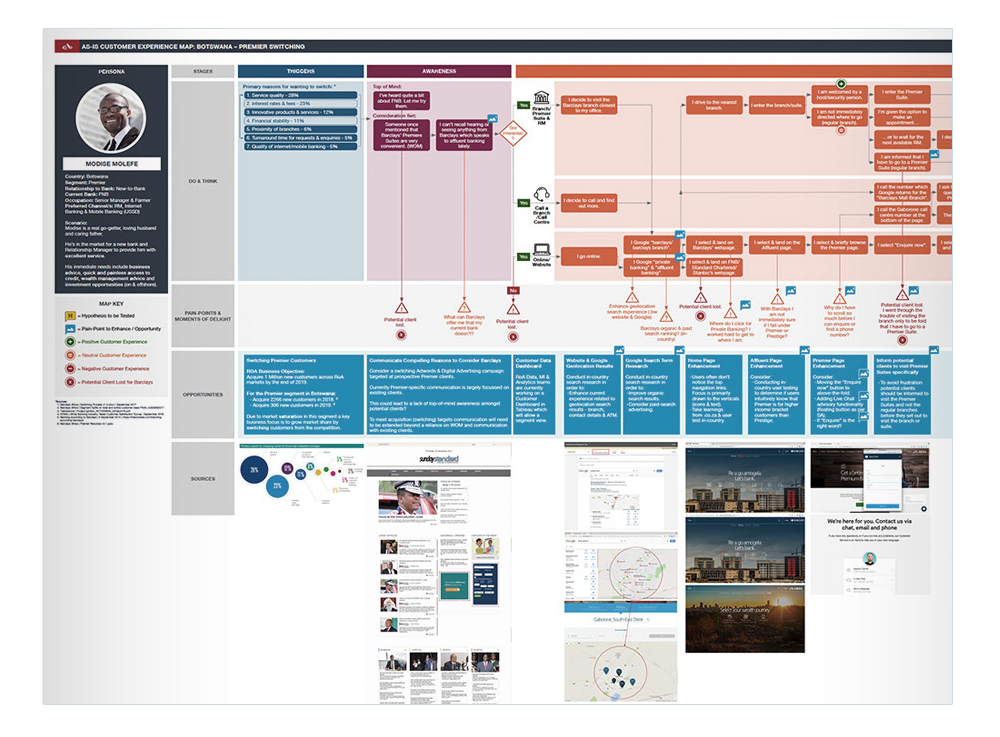
Data was sporadic in some cases and difficult to come by but I sought out as much hard user data as I could find. This data revealed many surprising facts about platform usage overall as well as country-specific detail. Quantitative data analysis often raises more questions than it answers and this is good, because now I knew what questions to ask.


User Research (The Why)
I arranged with local bank managers to give me access to real customers in their homes and at their places of work. I could observe them using the digital tools in a real-world environment as they completed their banking tasks online. This was incredibly valuable because they would raise issues that had never come up elsewhere. I could observe their interaction patterns, identify their pain points and their emotional responses.


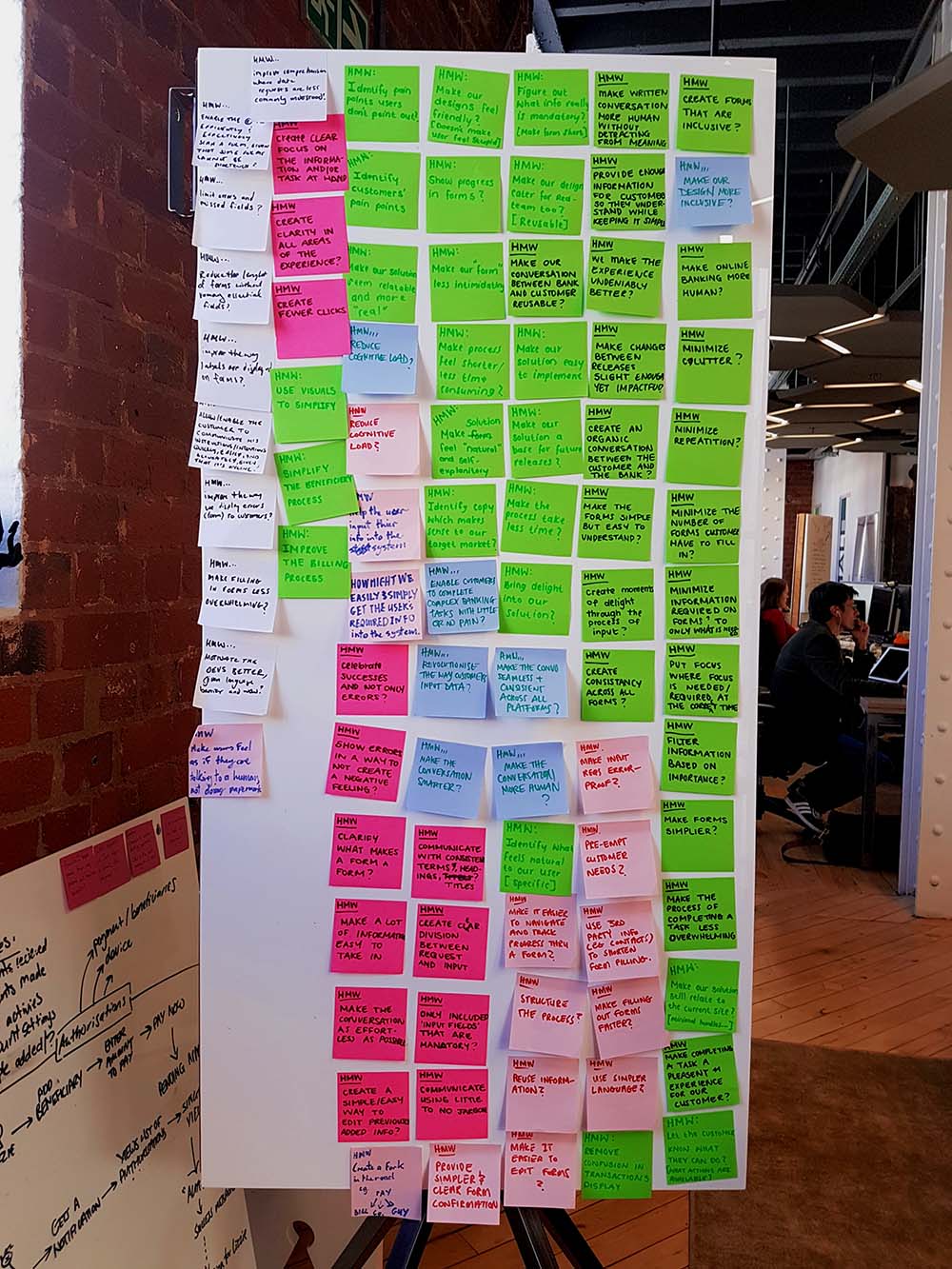
How Might We
HMW statements are questions that turn problems into opportunities for finding solutions. They focus on potential solutions while keeping the user's needs at the center.

I put together a dedicated cross-functional squad

Problems were tackled one by one in short sprints

Solutions were vigorously debated

Prototypes were regularly presented to stakeholders across the continent

I worked closely with CX teams to establish a holistic view of customers that reached across all touch points

We created many experimental prototypes to test our assumptions and especially our wildest ideas with real users.

Every aspect was built in Axure as an interactive prototype. This allowed for rapid updates and testing.

We had no idea what the new Absa brand was going to look like. The UI was designed to be as simple as possible (almost white-label) so that we could better accommodate the new Absa brand which was still under development.

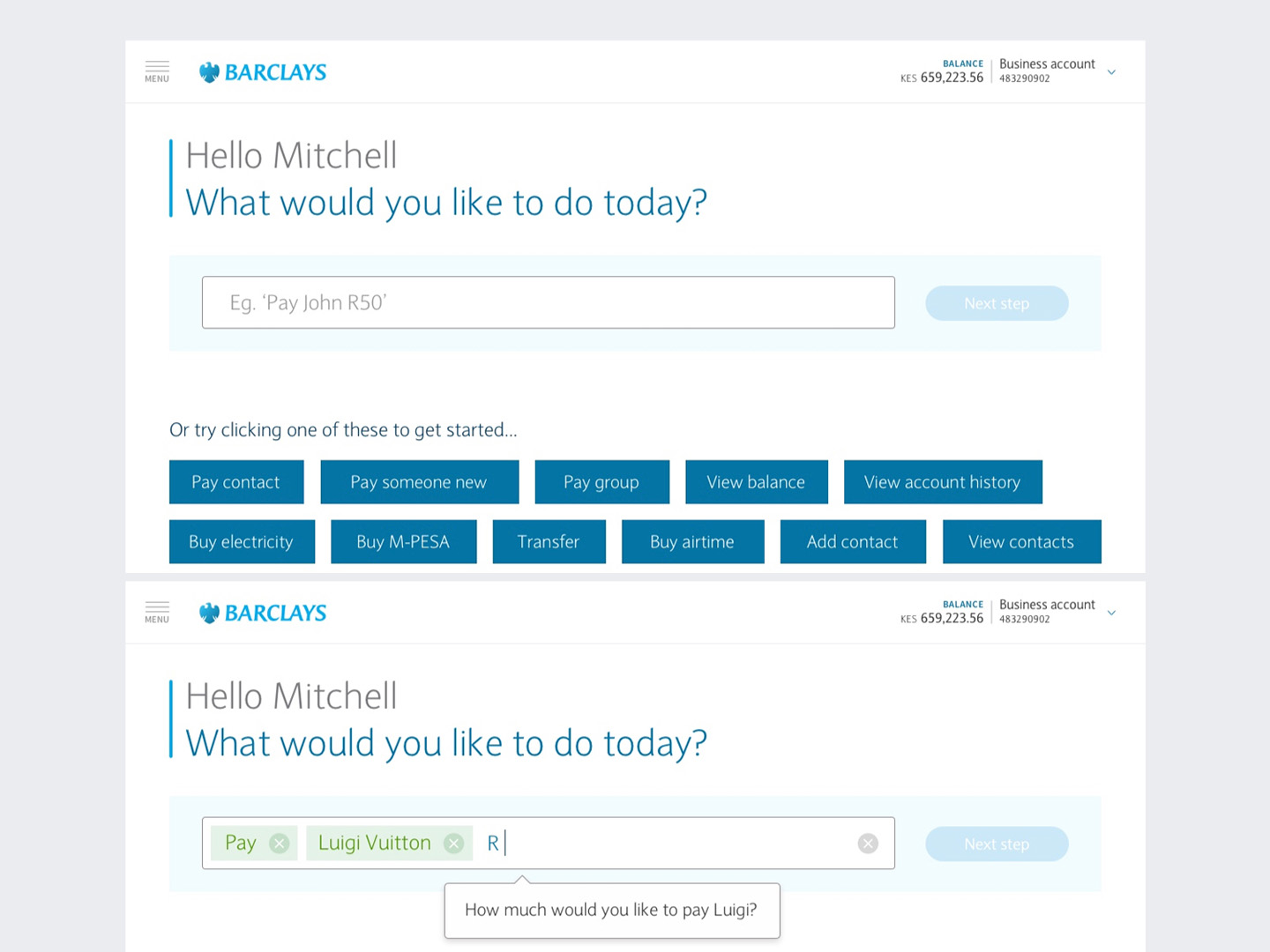
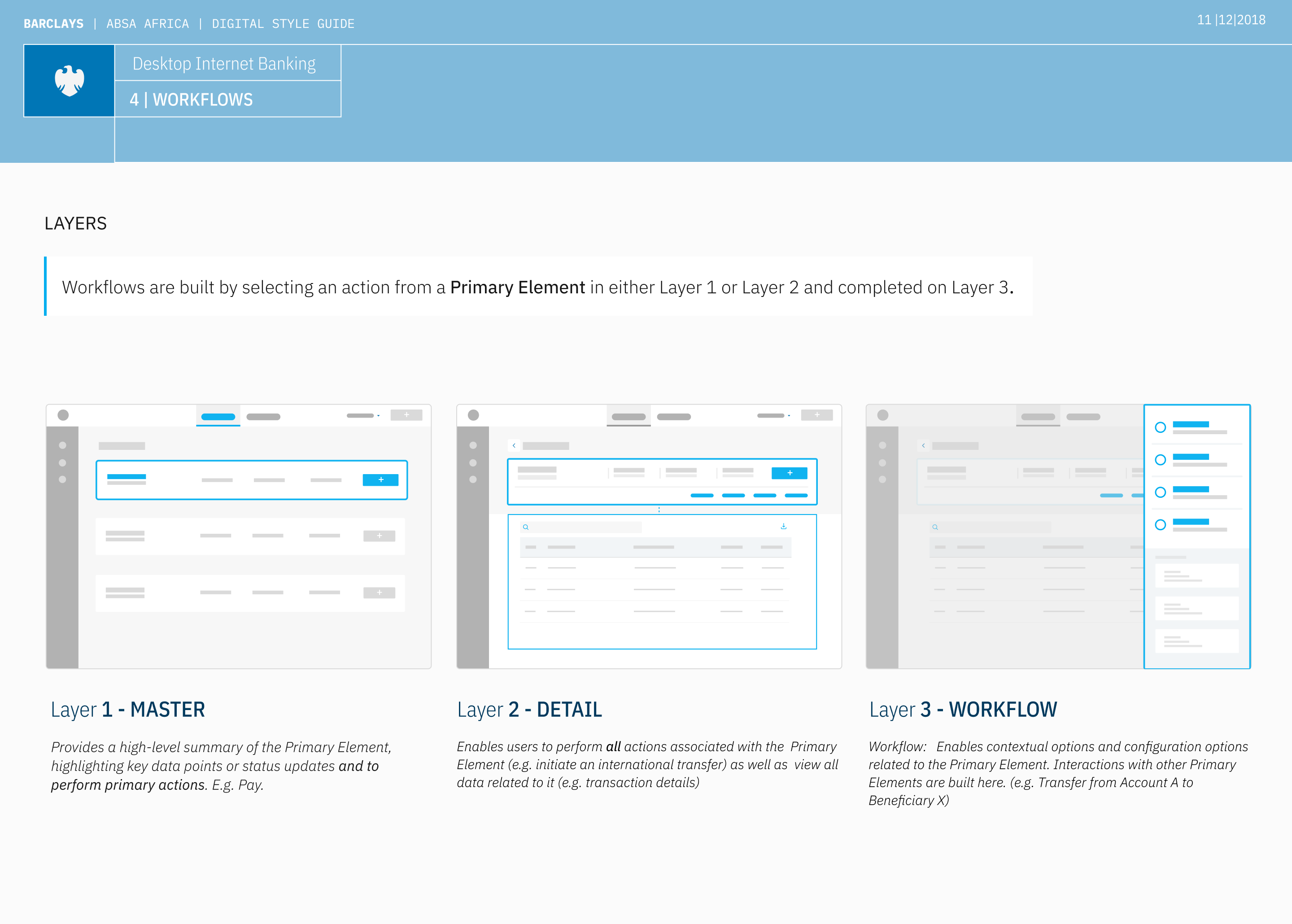
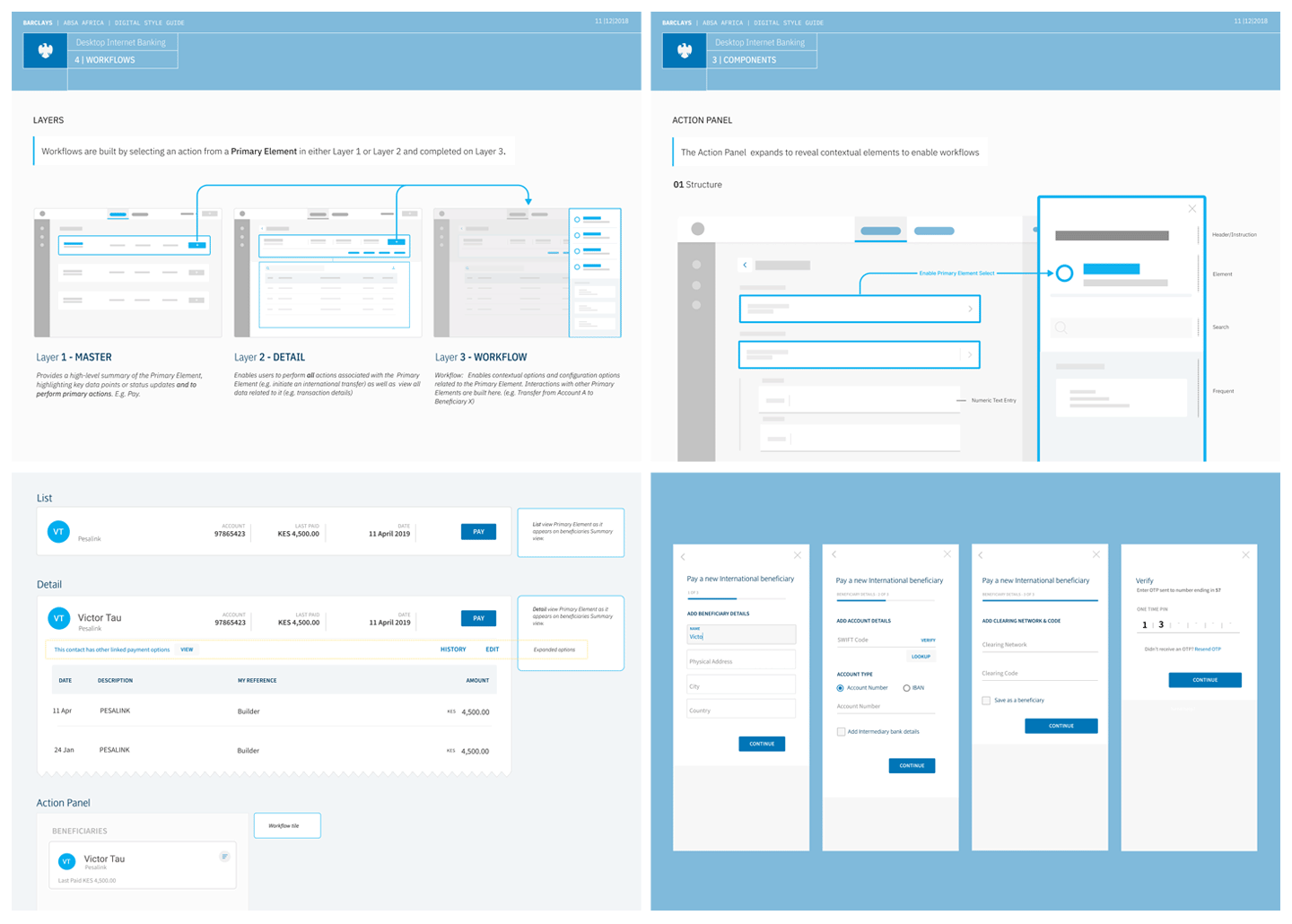
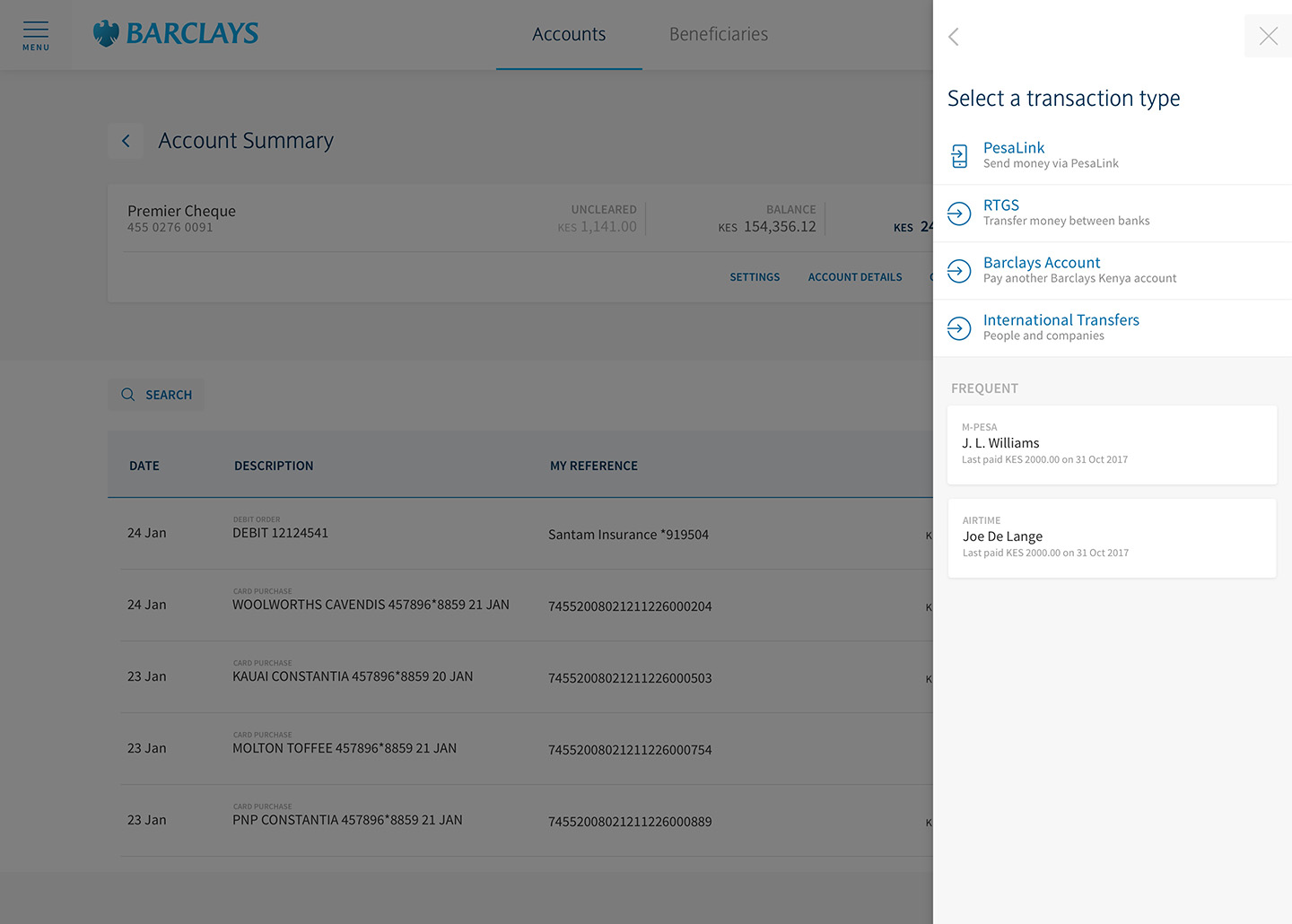
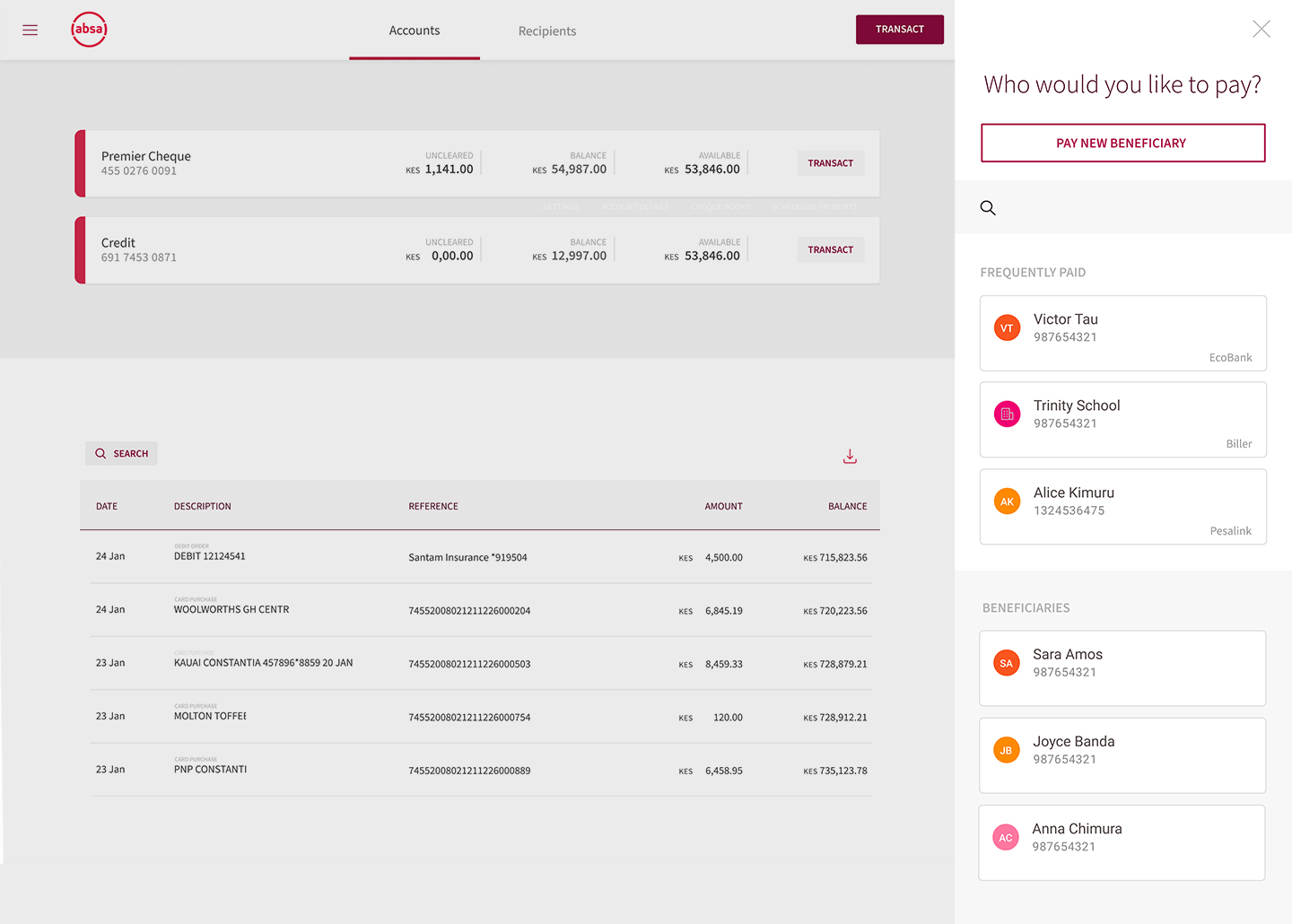
The simplified navigation structure consists of three layers and is intended to facilitate almost any user task (workflows) in a predictable pattern. Testing confirmed that users struggled to perform tasks when they deviated from an established pattern. I developed an approach that allowed users to perform most tasks consistently and without navigating away from their starting point. A dynamic modal we called the Action Panel meets users where they are and enables them to complete tasks from within their contextual starting point.

Detailed styleguides xplained the practical implementation of every aspect of the design and the rationale behind its guidelines.

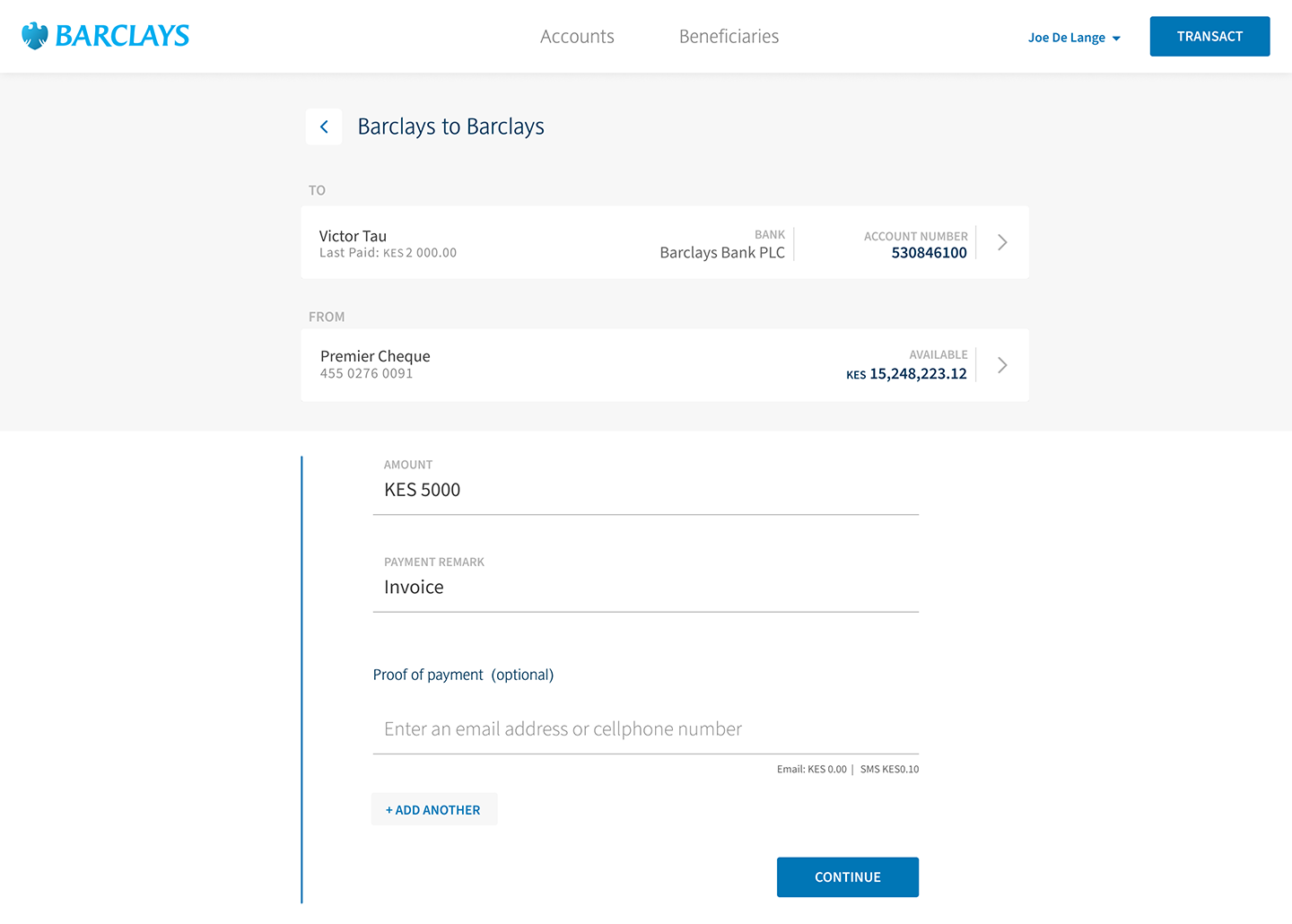
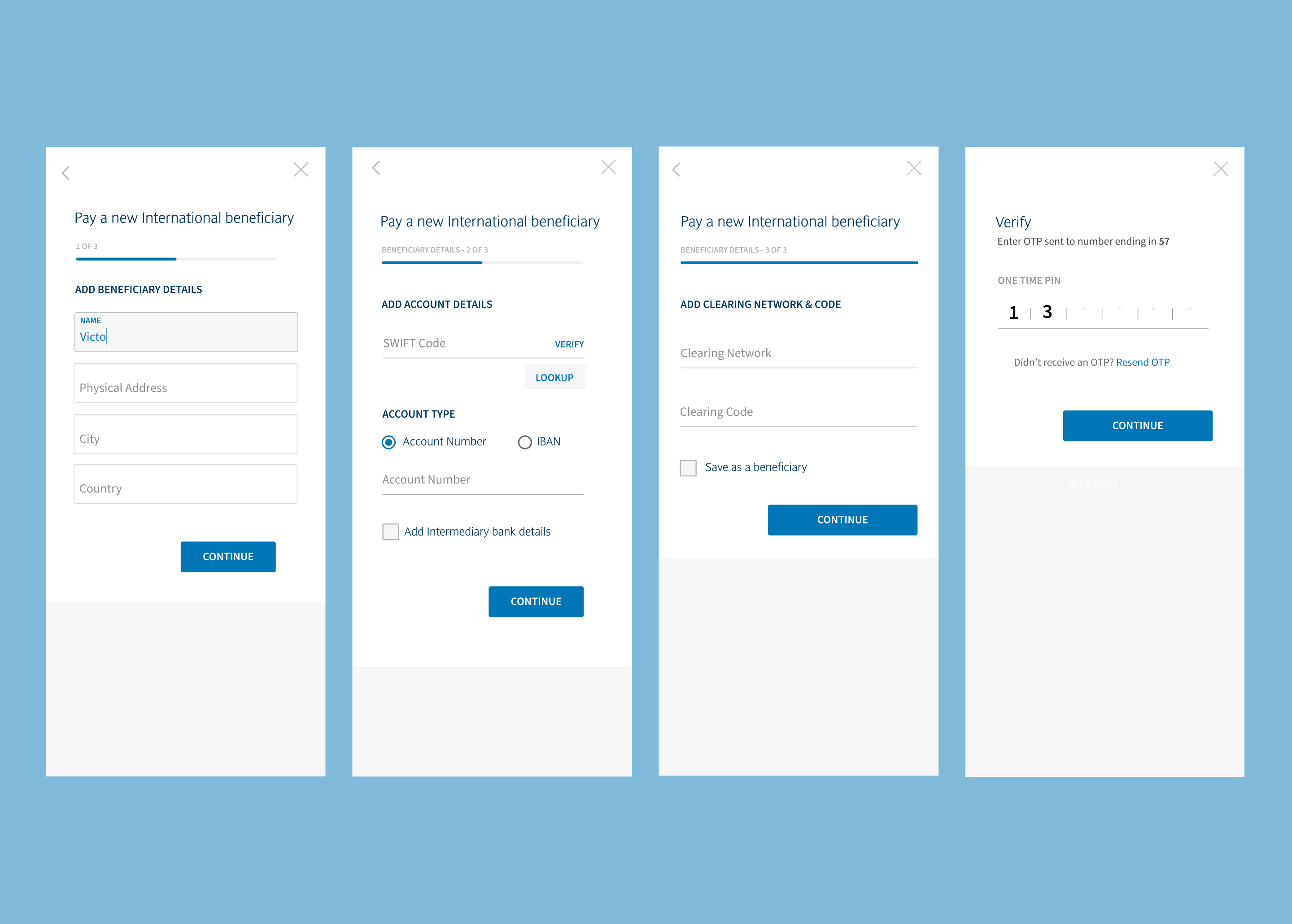
A payment workflow as it appears in the Action Panel modal.

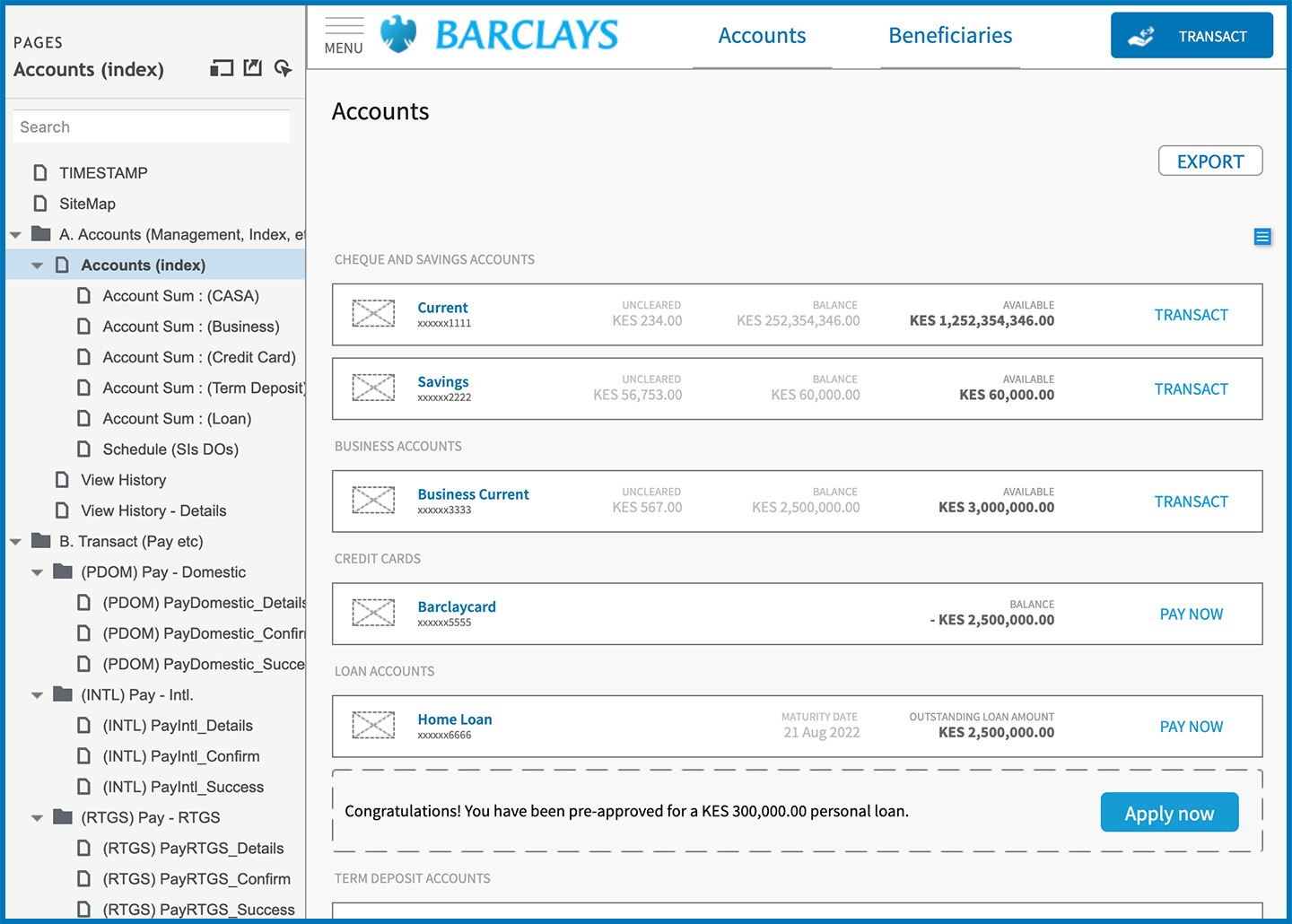
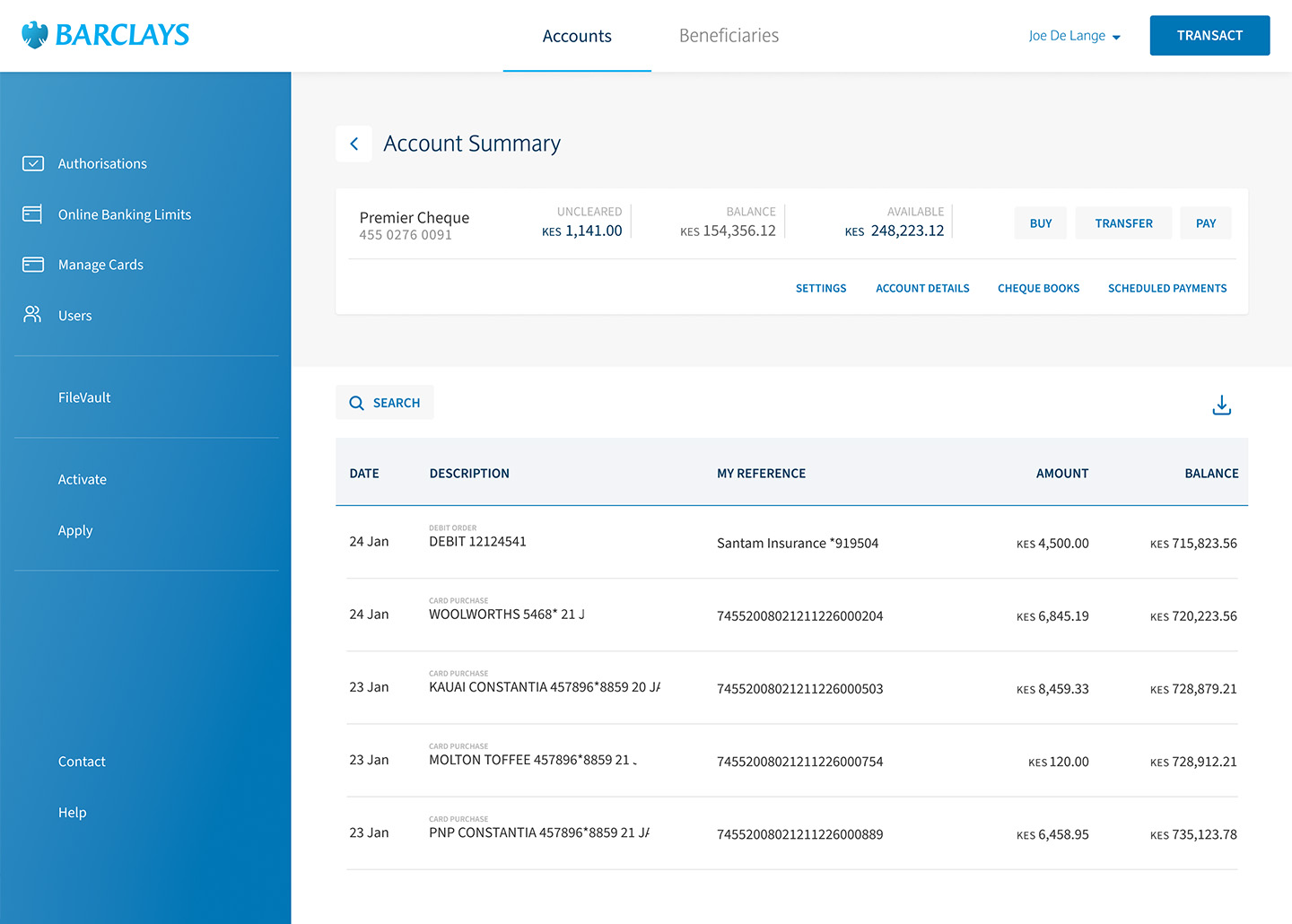
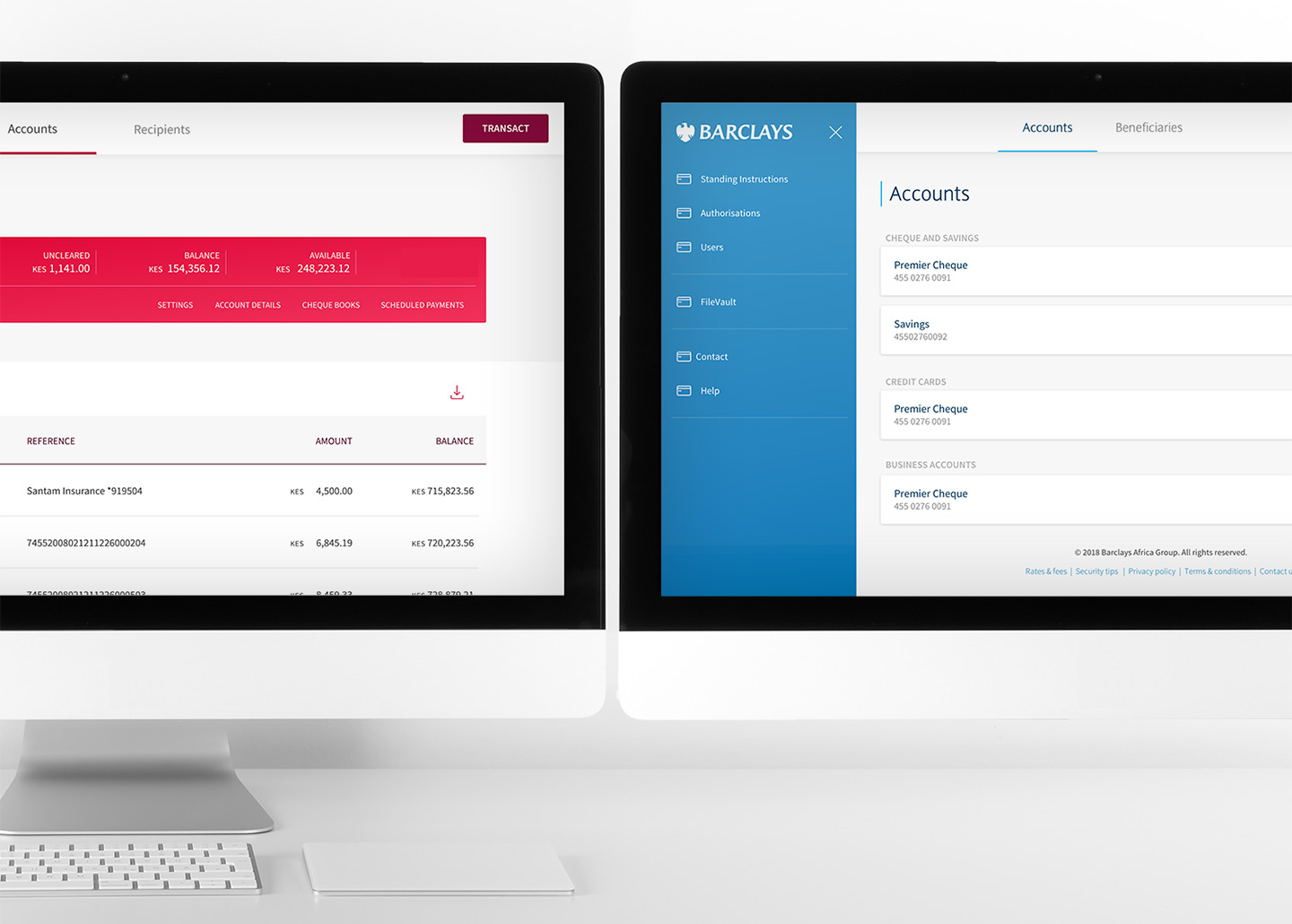
Account Summary View

Initiating a transaction from an within an account view.

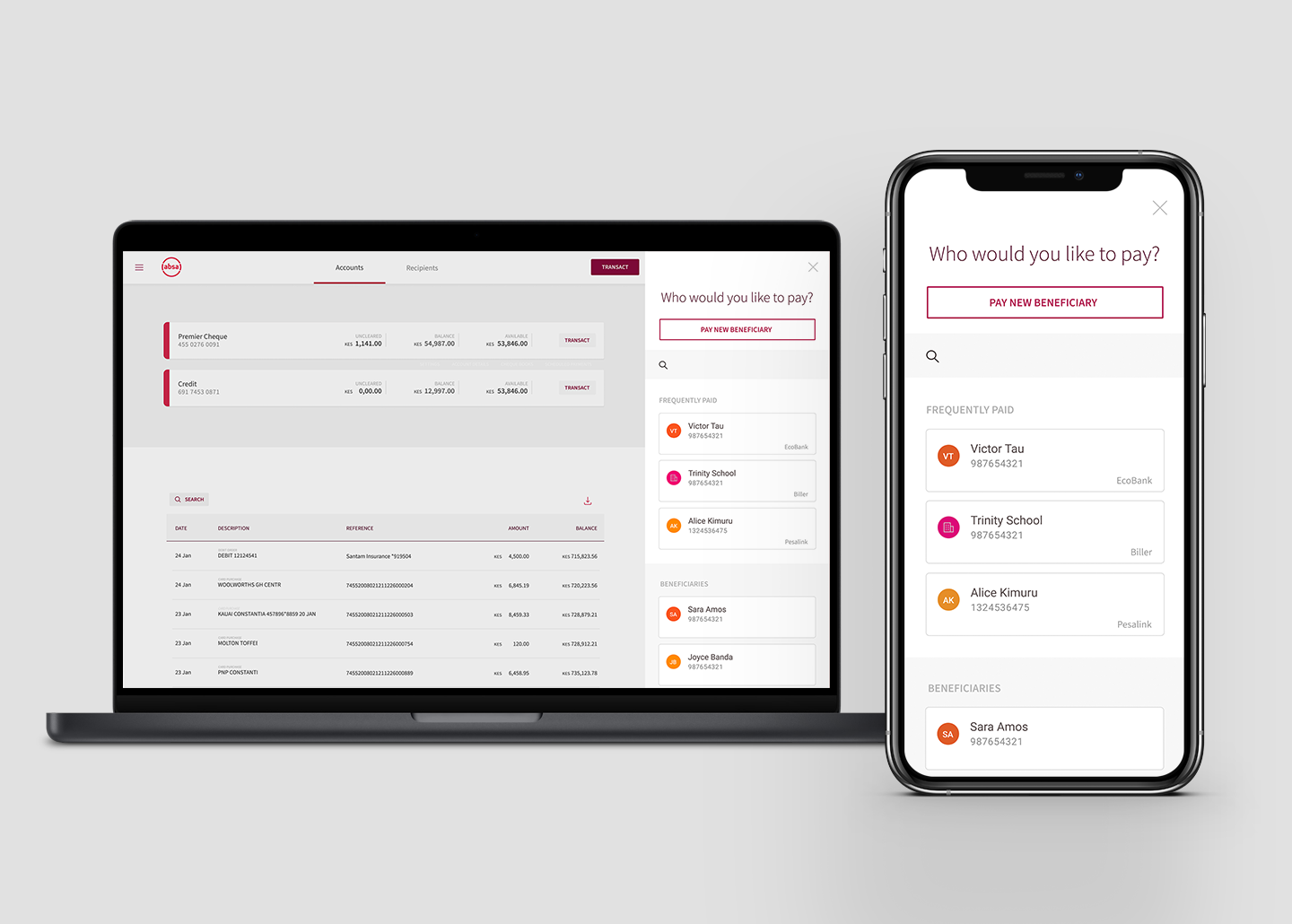
Absa branded desktop internet banking showing the mobile responsive view.
An interesting discovery was that many customers preferred to use web-based tools over apps. This had to do with a variety of factors including available space on their phones. In addition, most internet banking users wanted to access the service from their mobile devices. Desktop computers are not as widespread in most African countries and users needed access to functionality that was not available in the mobile app.


Understanding the unique requirements of business users, our mobile-friendly approach empowered SMEs with mobile-only access to the advanced desktop banking features that are excluded from the mobile banking app.
It set the standard for other digital channels, with workflows, the simplified navigational layers and its Action Modal being adopted by a number of Absa's other digital platforms.